Why You Shouldn't Use Linktree & What to Use Instead
What is Linktree?
Services like Linktree and other Instagram “Link in Bio” services are tools to house multiple links from one single URL in your Instagram bio.
These links can redirect to freebies, courses, Amazon or Etsy shops, etc.
When someone clicks on the Linkree link in your bio, they're taken to a webpage hosted on Linktree with multiple buttons that then link out to other pages.
Why You Shouldn't Use a Link in Bio Service
Linktree sends traffic to their site, not yours
The Link in Bio concept is brilliant, so why shouldn't you use it?
The user will have to click at least twice to get to your website.
If they don't click beyond your Linktree page or the button they click doesn't lead to your website, you'll miss out on important traffic that could have benefited your SEO and provided you with pixel data to help you optimize your ads.
Linktree isn't customized to your brand
Services like Linktree's free plan don't allow you to customize your landing page to your brand. Branding is important!
Your brand colors, fonts, and logo are integral pieces of your brand and your potential client's experience of your brand.
Sending them to an off-brand landing page that feels disconnected from your on-brand Instagram feed may prevent them from clicking further.
Linktree is the first impression
You want people to see your website URL so that they can return to your website at a later date.
Studies have found that 98% of site visitors don't engage in a transaction during their initial visit to a website.
This means that an initial visit to your website may not result in a potential client booking an appointment or consultation with you.
It's that much more important that the first time a potential client clicks on the URL in your bio is an experience that is cohesive with your brand and your practice.
Having your website URL in your bio allows potential clients to get familiar with it and remember it, which increases the odds that they'll voluntarily visit it in the future.
So, if you shouldn't use Linktree, what can you do instead?
Create a landing page on your website!
How to Build a Landing Page in Squarespace
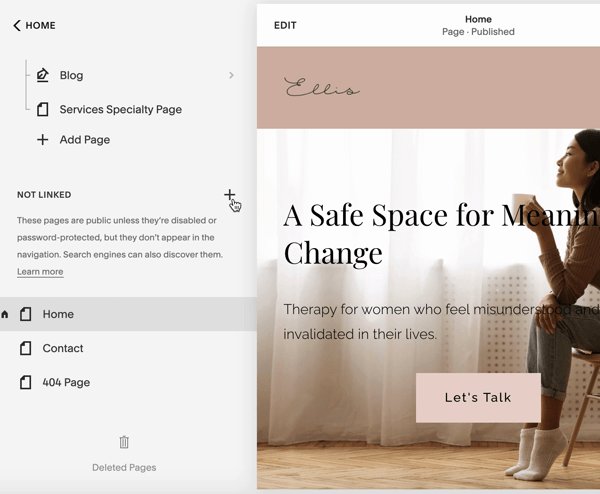
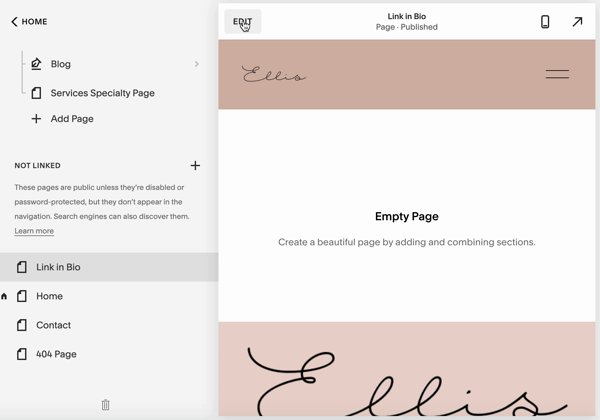
01. Create a new page under "Not Linked"
In Squarespace, create a new page by clicking the + icon. In other website builders, make sure your new page isn't linked anywhere on your site.
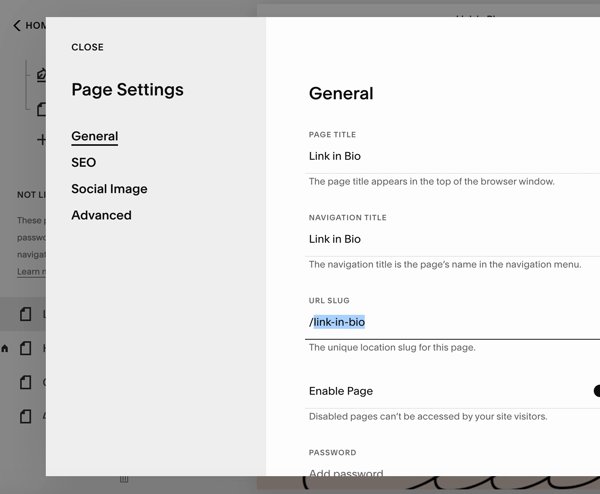
Title this page "Link in Bio" or "Learn More."
Make the URL something relevant and short, like "links" or "click-me."
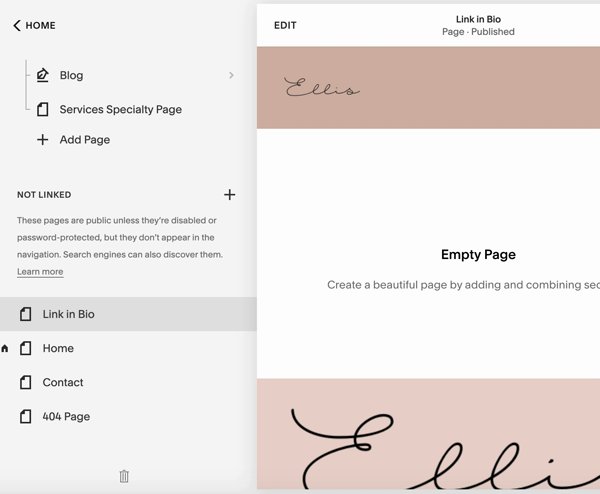
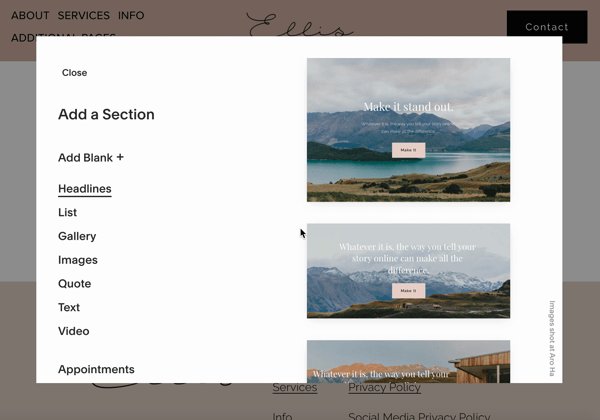
02. Add a new blank page
Click "Edit" in the upper-left corner of the site preview.
Click the + sign to add a new blank page.
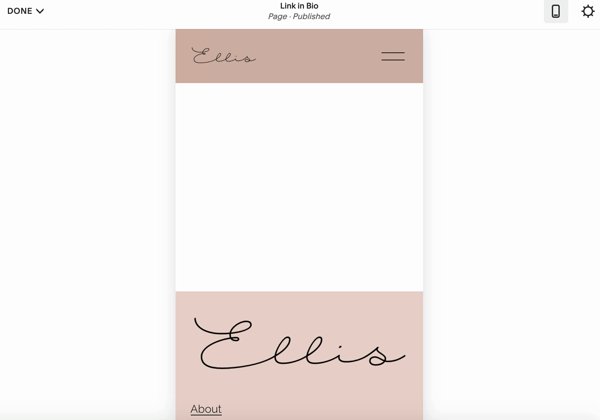
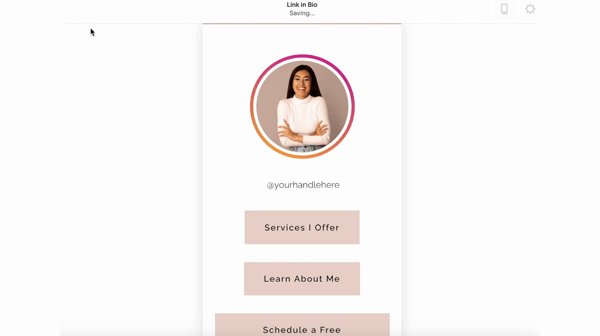
Change the width of the page to small to help you visualize what the page will look like on mobile.
You can also toggle to mobile preview by clicking the phone icon in the top right-hand corner.
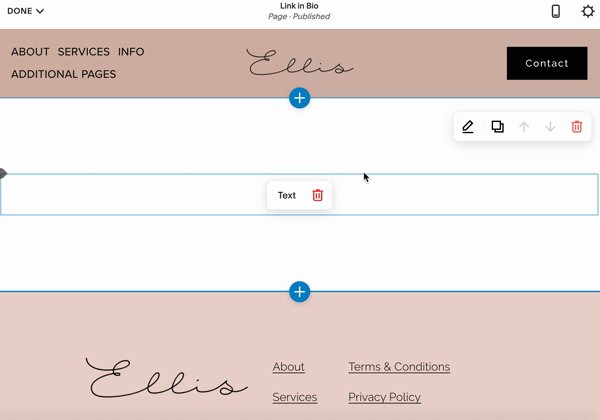
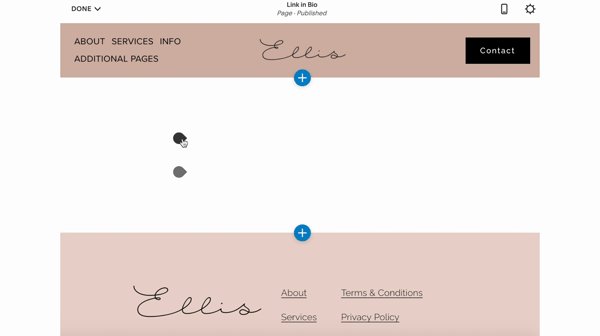
03. Design your landing page
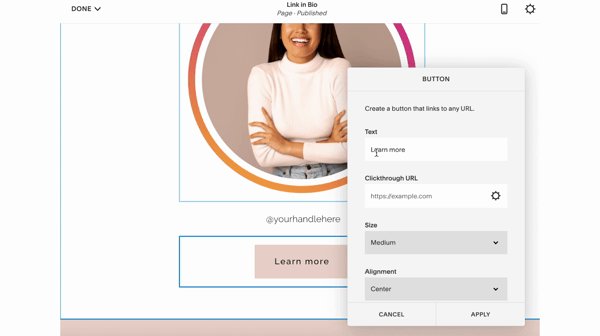
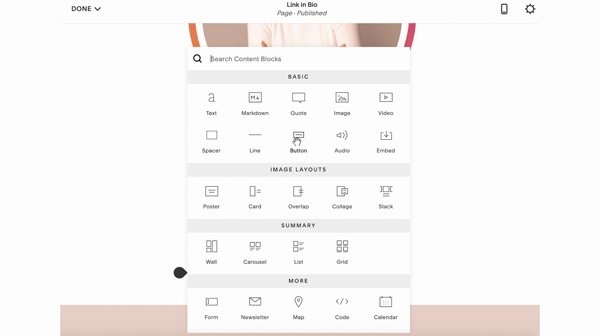
Click on the insert points to add an image of yourself or your logo, your Instagram handle, and any buttons you would like to include.
Want all of the buttons to be the same width?
Use the CSS code at the bottom of this post.
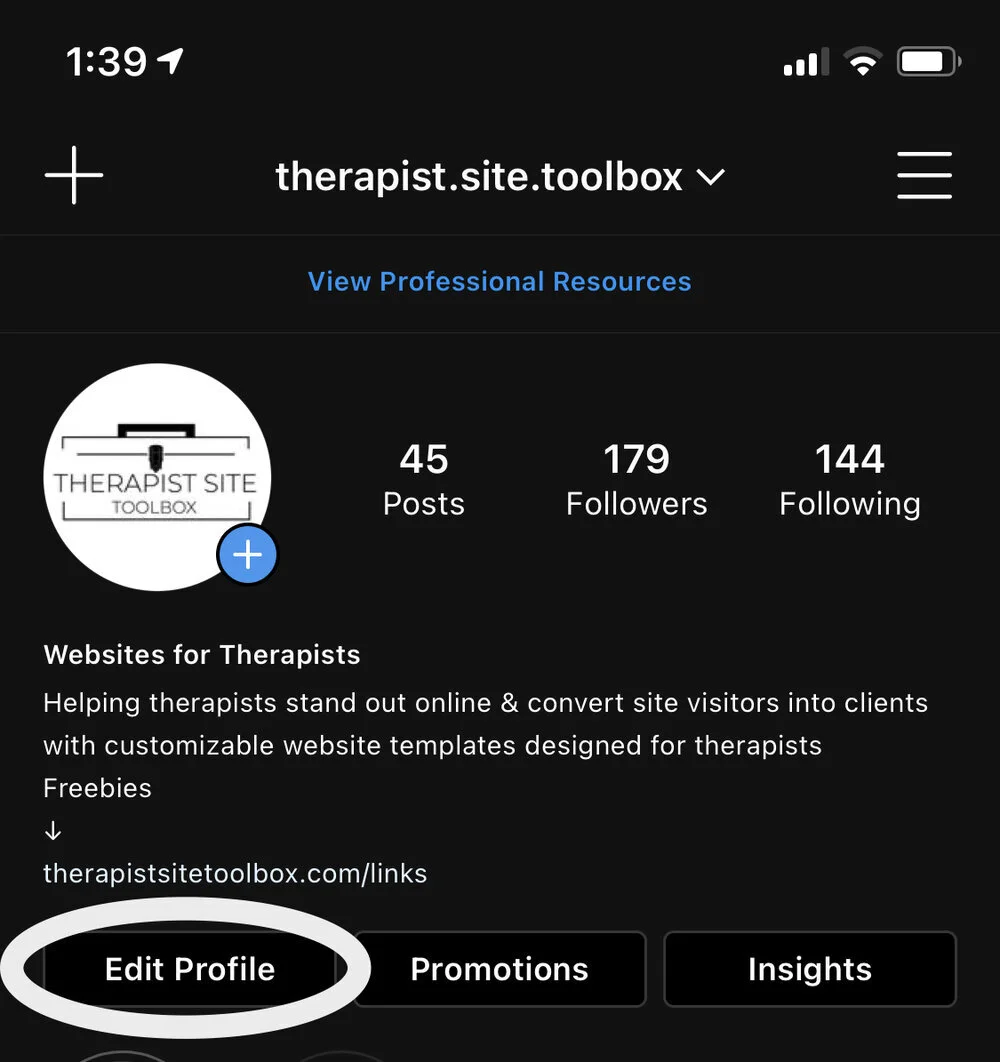
04. Add your new URL to your Instagram bio
On your Instagram profile, press "Edit Profile."
Change the website URL to your new landing page URL.
Press "Done" to save.
Want all of your buttons to be the same width?
Squarespace button blocks are naturally sized proportionately to their text content. To get all of the buttons to be the same width, you need to add a bit of CSS.
This CSS code applies a width setting for different button containers. You can adjust the percentage to achieve different looks.
Important: Use a button size on your landing page that you are not using elsewhere on your site, because when you add this custom code it will target all of the buttons of that size on your site.
Insert the code for your button size into your CSS panel:
(You can find your CSS Panel at the bottom of your Design menu)
/* Small Button Styling */ .sqs-block-button-element--small { width: 80% !important; } /* Medium Button Styling */ .sqs-block-button-element--medium { width: 80% !important; } /* Large Button Styling */ .sqs-block-button-element--large { width: 80% !important; }Code sourced from Christy Price.